多站点重新部署
我在Github Pages上部署了多个静态站点,但由于不可抗力,访问速度感人。
现在,有必要着手于解决这个问题。
目前,我部署在GH Pages上的站点分别是:
- https://www.y4a.fun 慕秋
- https://www.zsh2401.top 2401的晚秋咖啡
- https://www.atmb.top 秋之盒官网
之前就有许多人反馈打不开站点,但由于Github Pages和Cloud Falre在大陆访问本就不稳定,而当时的我也别无选择,所以没有考虑重新部署。
到了2019年8月10日,

连她都打不开我的博客了,我的博客是否已经失去了仅剩的意义?
延迟这么感人,更别说对其进行http访问了

立刻,马上!更换部署位置
0.1. 确定部署目标
根据资料搜寻,我发现国内托管平台码云与Coding均提供了pages服务.
我需要做出选择。
0.1.1. 对比
0.1.1.1. 相同点
两家服务的服务器都位于香港,访问速度可以保证,同时无需备案。
0.1.1.2. Gitee Pages
想要自定义域名以及开启https均需要购买Gitee Pages Pro服务,并且是每个站点都要单独购买一份,价格是99RMB/Y,这实在太令人肉疼了。
0.1.1.3. Coding Pages
该死的注册登录流程花了我30分钟,但https和自定义域名均免费。
毫无疑问,就决定是Coding了
0.2. 部署
0.2.1. 添加公钥
想要将编译后的文件部署到仓库,就必须有权限。
0.2.2. 创建私有仓库并部署
在Coding这边建立仓库,开启pages服务,并将编译后代码进行初次的部署.
0.2.3. 设置自定义域名
在Coding Pages这边将项目域名绑定到zsh2401.top

0.2.4. 修改DNS与解析记录
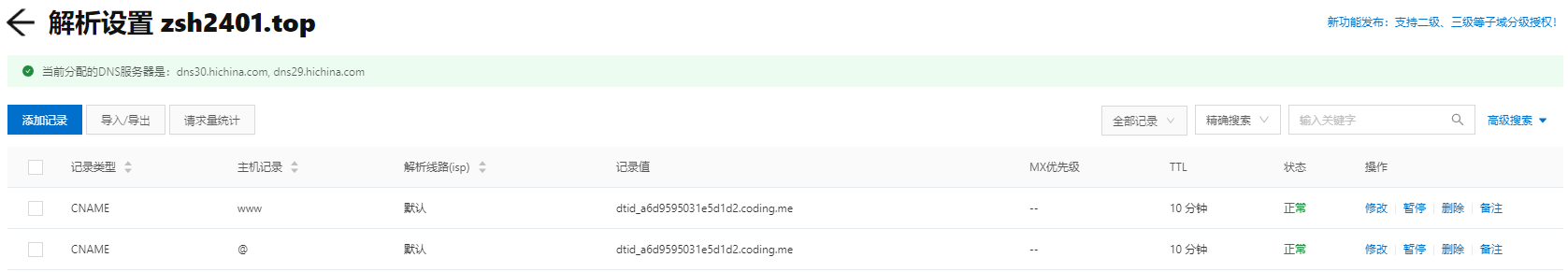
前往阿里云,将dns服务器恢复到阿里云解析,不再使用CloudFlare,然后再前往阿里云解析,将@与www记录CNAME到Coding Pages指定的地址

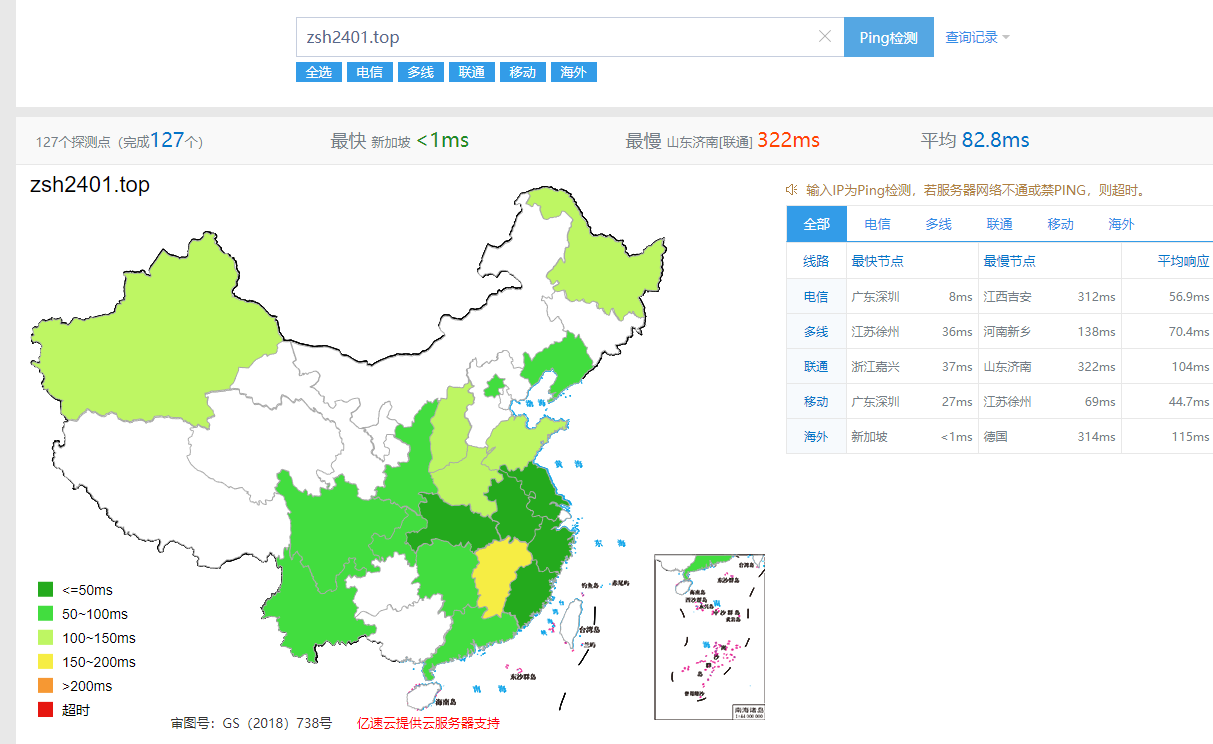
0.2.5. 解析生效
在几十分钟的等待后,解析完全生效

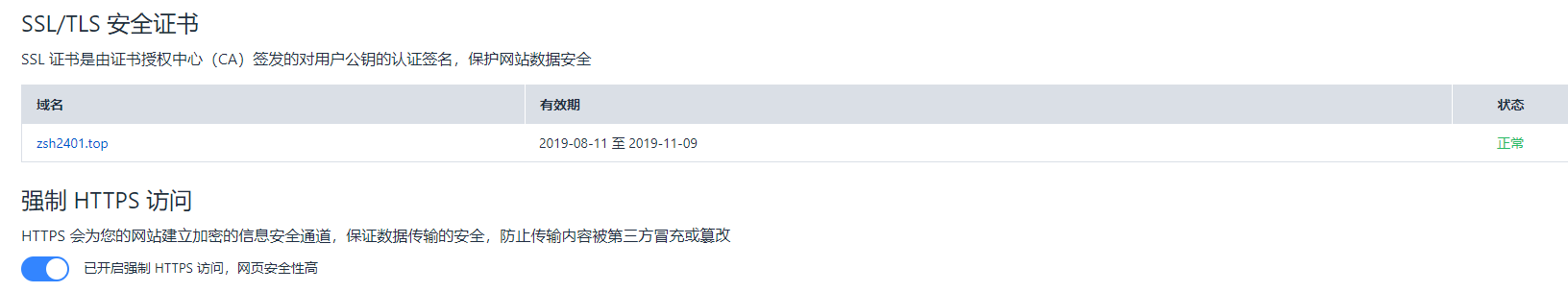
0.2.6. 开启https
没有https的站点是没有灵魂的,我们通过Coding Pages一键申请https证书并强制启用

That’s good

其它站点不再赘述,操作大同小异
下篇博文见