Coding团队版使用体验:更好的Pages服务
在文章多站点重新部署中,我将位于github-pages的静态站点迁移到了coding-pages,一段时间以来,服务稳定可靠的,我也比较省心。
然而,一次因其他用户违规行为导致的coding-pages服务故障,让我折腾了好几天T_T…
0.0.0.1. 个人版Coding抽风
从2019年11月20日开始,整个coding-pages服务就陷入一种奇怪的状态,先是因其他用户发布不良信息被墙…恢复以后,部署功能又频频发生故障,我的几个站点无法更新或干脆404。
0.0.0.2. 决定使用Coding团队版
我不断地翻看coding反馈论坛,还给coding团队发送邮件,试图得到解决方案。终于,在2019年11月29日晚,我看到官方建议使用Coding团队版的静态页面服务,并声称其更加稳定。说实话,在此之前我一直搞不懂coding个人版,coding团队版和腾讯之间的关系,每次我登入coding个人版都会跳到腾讯那边去,很奇葩。
0.0.0.2.1. 特点
进入coding官网,显然团队版已经C位出道占据主要版面了。
简单浏览了一下介绍,团队版有以下两个优势:
- 5人及以下免费使用,无功能限制
- 比Coding个人版更加稳定的服务
怀着激动的心情,我开始尝试使用。
0.0.0.3. 体验
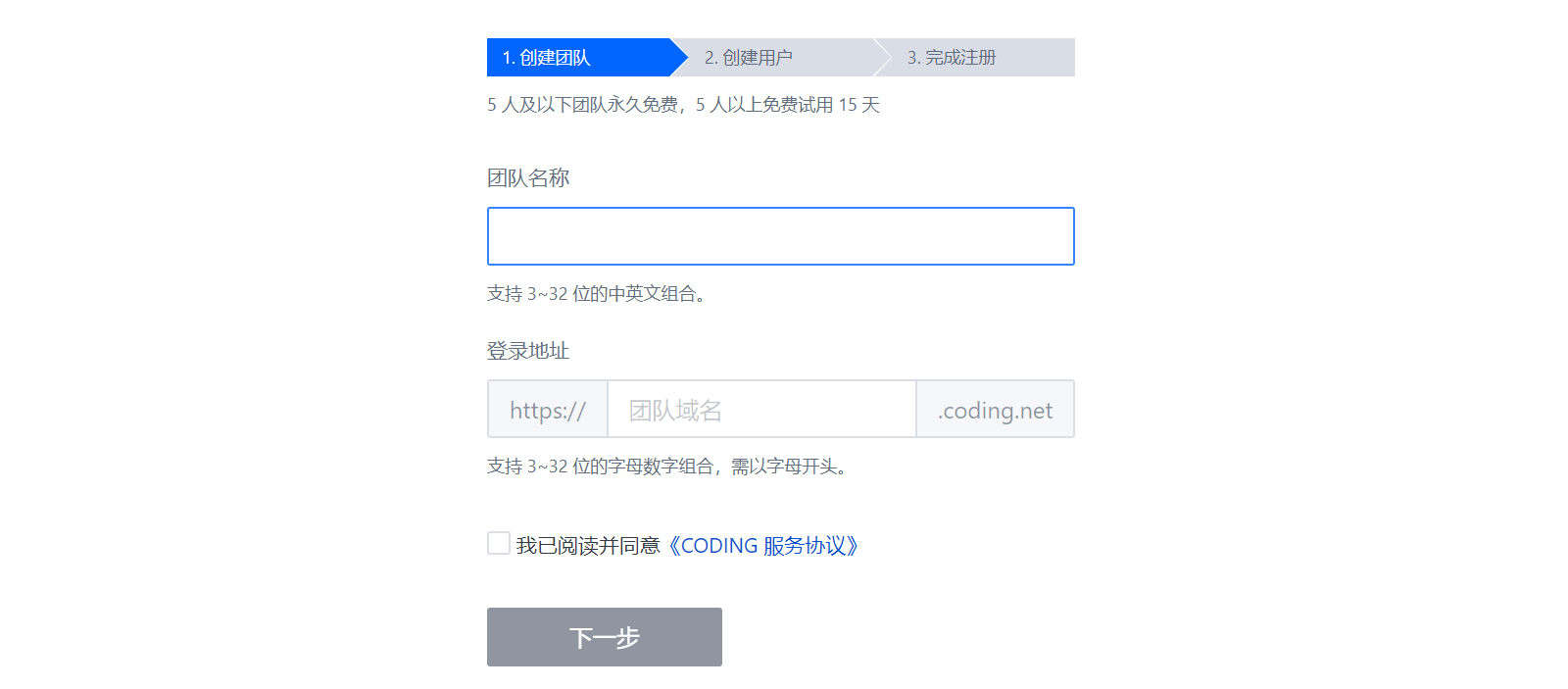
0.0.0.3.1. 创建团队
可以看出,团队版确实很”团队”,个人账号的概念是被弱化了的。

创建完成,直接给个$团队名.coding.net作为使用地址,这待遇真棒。
0.0.0.3.2. 创建项目
创建项目的操作不过多赘述。

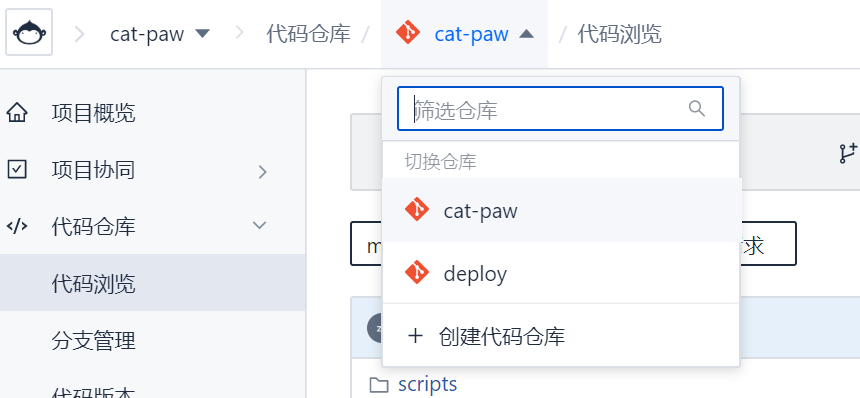
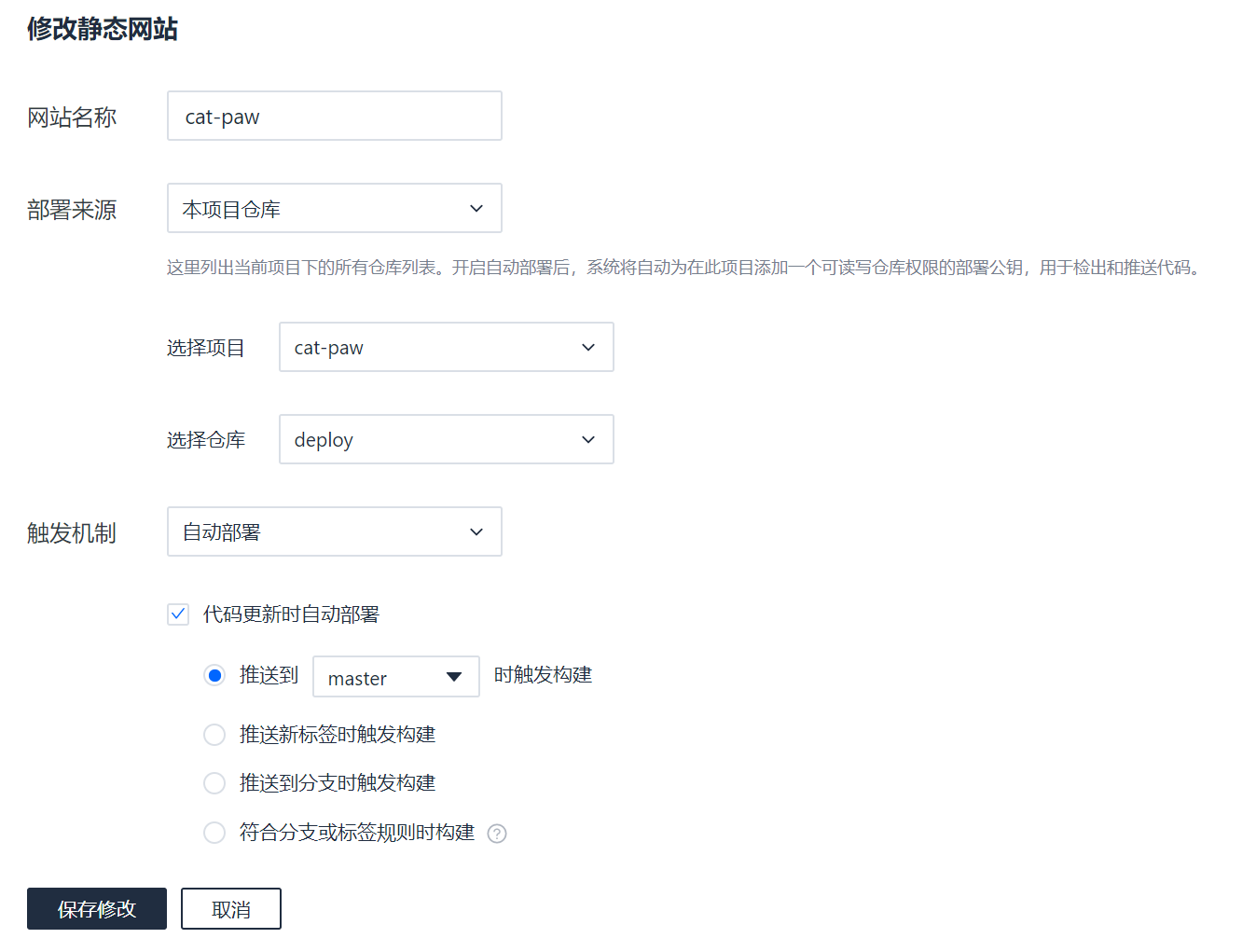
**注意:**团队版coding-pages并不支持指定仓库分支进行部署,但一个项目下可以有多个仓库,我们可以一个项目下建立两个仓库,主仓库存源代码,另一个存部署文件。

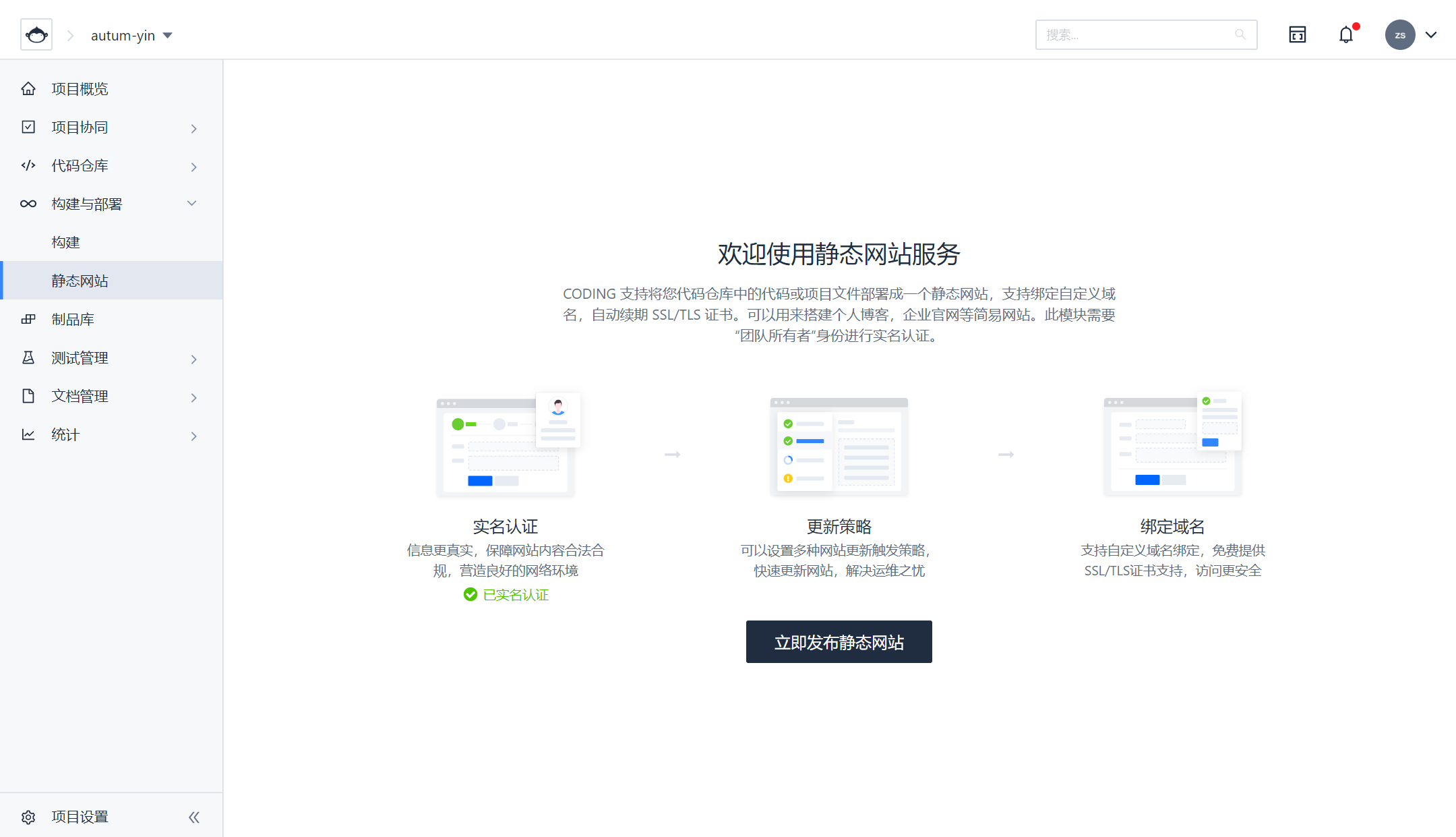
0.0.0.3.3. 配置静态服务
侧栏点击静态页面选项

像个人版coding-pages一样,进行一些简单的配置并绑定域名:

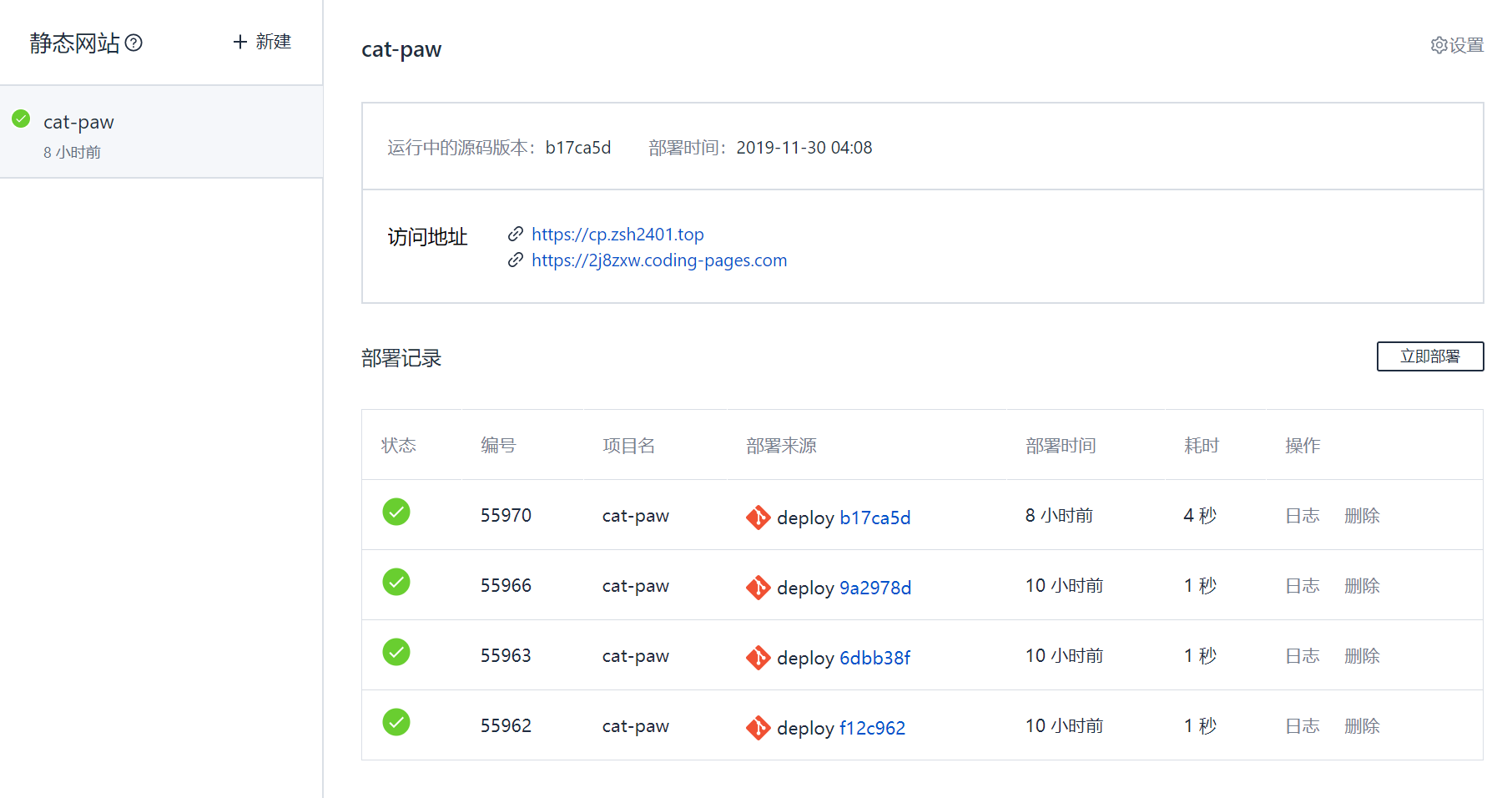
首次使用需要手动部署一下:

部署完成,去域名服务商那边将域名CNAME过来就OK了。

啊,畅爽的速度,比起gh-pages不知高到哪里去了
希望这次真的能更稳定一些…
0.0.0.4. 后
配置过程中,发现Coding团队版真的好爽啊,真的是一站式开发,什么CI,自动部署,测试,需求,文档啥的一应俱全,以后我打算多用用。
Coding团队版使用体验:更好的Pages服务