安装与配置Icarus主题
theme-next/hexo-theme-next已经烂大街了,经常看到别人的博客使用,喜欢标新立异的我自然不能接受这种事儿,便在GitHub上找了”新宠”: ppoffice/hexo-theme-icarus

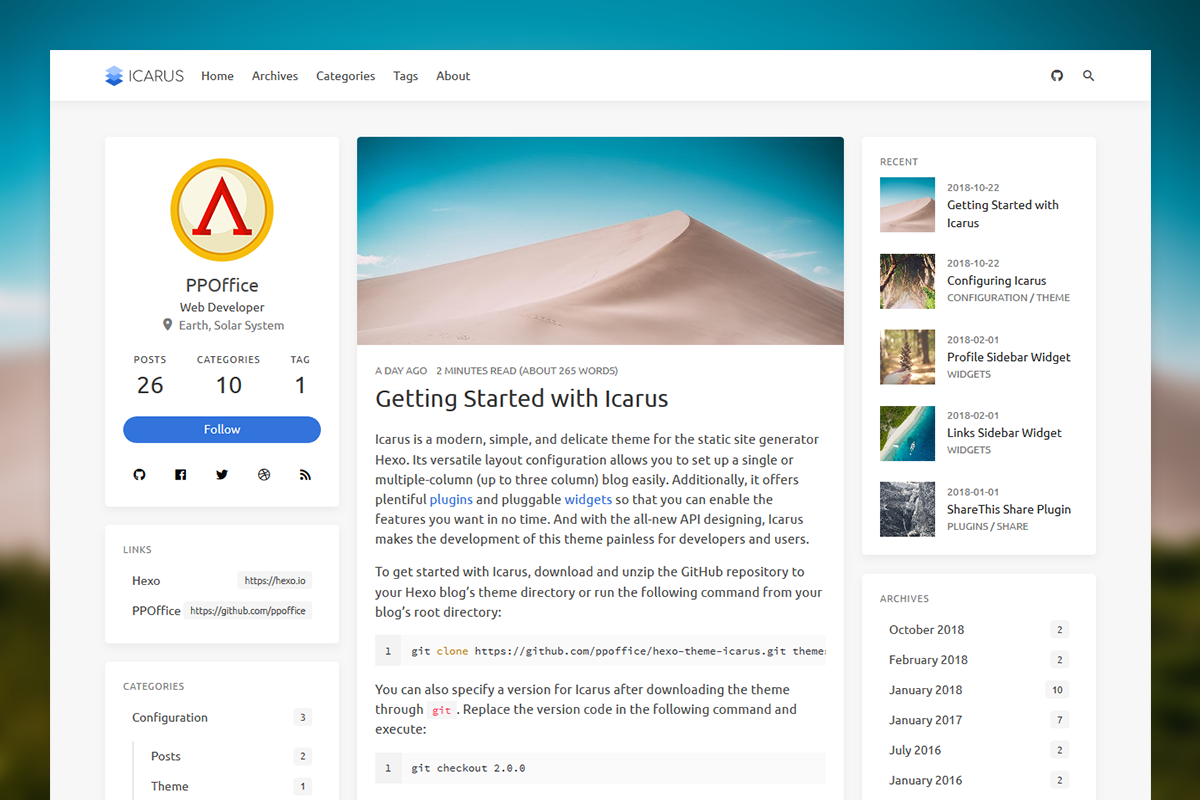
▲预览图片
就像安装所有hexo主题一样,先下载主题zip包并解压到/themes文件夹中,然后在hexo博客根目录_config.yml中将其启用。icarus-2.6.0主题第一次启动时会生成主题_config.yml文件,然后我们就可以开始配置了。
0.0.1. 启用Valine
根据文档,使用valine评论插件,并配置APPKEY等信息
1 | comment: |
0.0.2. 配置NAVBAR
注意: icon为font-awesome提供,需要填写对应的font-awesome类名。
1 | navbar: |
0.0.3. 配置FOOTER

▲原版底栏
在主题_config.yml中提供的footer配置太少,只能简单地添加一些图标:
1 | footer: |
想要加入更多的东西?只能去修改主题的代码文件了。
0.0.3.1. 自定义底部
经过简单的搜寻,发现footer相关代码在themes/icarus-2.6.0/common/footer.ejs中,这样一来就简单了。
找到footer文件相关代码,并直接添加上备案链接,并将版权信息有©2020改为©2016-2020
1 | <p class="is-size-7"> |
0.0.3.2. 站长统计
直接将CNZZ站长统计代码也一股脑加到FOOTER代码里
1 | <script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1272907019'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s19.cnzz.com/z_stat.php%3Fid%3D1272907019%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));</script> |
大功告成!

0.0.4. 关闭”跳转到更多”
从文章列表页点击到某篇文章后,由于锚点URL,会自动跳转到more之下的部分。要关闭此特性,可直接修改themes/icarus-2.6.0/common/article.ejs。
在80行左右将URL锚点#more删除
原代码段↓
1 | <a class="button is-size-7 is-light" href="<%- url_for(post.path) %>#more"><%= __('article.more') %></a> |
更改为↓
1 | <a class="button is-size-7 is-light" href="<%- url_for(post.path) %>"><%= __('article.more') %></a> |
0.0.5. 加入文章版权信息
在themes/icarus-2.6.0/common/article.ejs找到如下代码段:
1 | <div class="content"> |
并在其之后添加版权内容
1 | <% if (!(index && post.excerpt)) { %> |

▲get!
0.0.6. 结束
其它的小配置就不做赘述了,相信大家的英语阅读水平读懂Icarus-Documentation是没啥问题的。另外,这个伊卡洛斯主题真的好好看==,不知道能香多久,先用着吧。
!!欢迎各位在评论区交流!!
哦,对了,不要用蜡糊翅膀,也不要过于高估自己的能力,知己知彼,百战不殆哦!
安装与配置Icarus主题