image-webpack-loader安装慢的解决方案
经过搜索,我选择使用image-webpack-loader对自己的web应用进行优化。然而,安装实在是太慢了,这里记录一下我的解决方案。
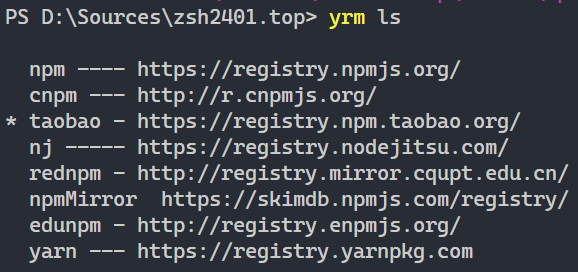
我与每一个前端开发者一样,第一时间想到以换源解决这个问题。
我使用yarn,npm换了很多个源,速度依然感人。

偶然一次机会,我在某个项目中完成了imagemin的安装。
查看了依赖关系,发现image-webpack-loader实际上只是对imagemin进行了一个简单的封装,而imagemin又分为于以下几个包:
- imagemin-gifsicle(gifsicle-bin)
- imagemin-jpegtran(jpegtran-bin)
- imagemin-mozjpeg(mozjpeg-bin)
- imagemin-optipng(optipng-bin)
- imagemin-pngquant(pngquant-bin)
- imagemin-svgo(svgo-bin)
似乎,这几个包也只是对native程序的封装而已?
阅读gifsicle-bin的源代码后,我有了更清晰的认知:
这几个包在安装时执行lib/install.js从github下载二进制可执行文件,由于众所周知的原因,这变得异常缓慢…令我感到疑惑的是,为什么我挂了代理依然很慢?
1 | /* |
怎么办呢?经过一天的折腾和尝试,我发现cnpm可以很好的解决这个问题。
当你使用cnpm安装imagemin时,包中的lib/install.js将以淘宝镜像代替raw.githubusercontent.com,这样一来,下载几乎是瞬间完成。
1 | const url = `https://npm.taobao.org/mirrors/gifsicle-bin/v${pkg.version}/vendor/`; |
真的挺神奇的,cnpm好感度++
注意:
- 如果从yarn/npm等工具切换到cnpm,一定要将node_modules删除然后重新执行
cnpm install,否则会导致严重的依赖错误问题。 - 如果TypeScript报
Duplicate identifier错误的话,在tsconfig.exculde中加上"node_modules/*"即可1
2
3
4
5
6//tsconfig.json
{
...
"exclude": ["node_modules/*"]
...
}
image-webpack-loader安装慢的解决方案